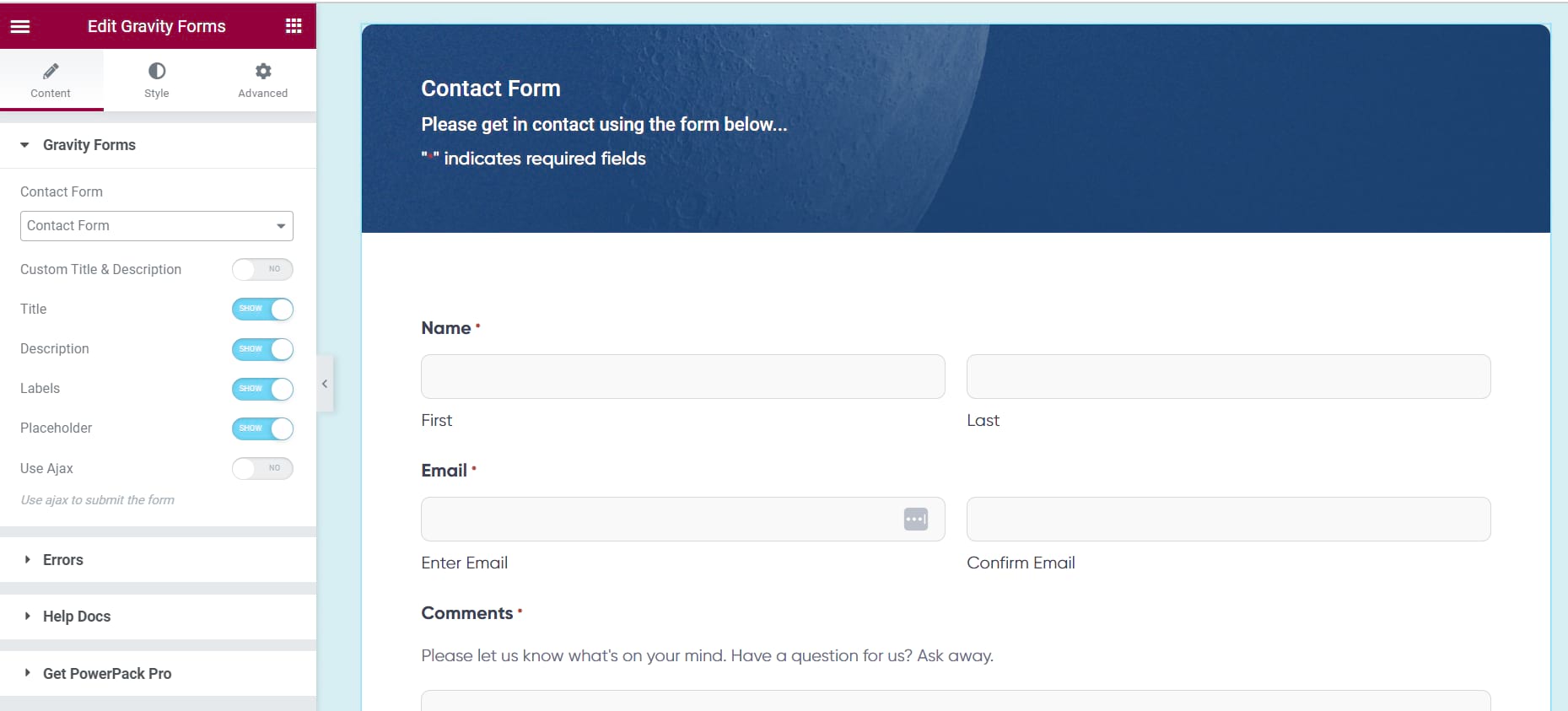
Gravity Forms Elementor
Gravity Forms Elementor - Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’. This is a great way to. First, create a new page or post in wordpress and add the elementor page builder plugin. It is a popular choice among developers and. From there, you can find gravity forms in the.
Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon: Gravity forms provides so much form building power, and combing. This is a great way to. It’s up to the modal solution to ensure that the proper. Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor.
Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Web adding a gravity form to elementor is a simple process. It’s up to the modal solution to ensure that the proper. Web learn how to use gravity forms and elementor together to create custom forms and embed them into your site. Web learn how to use gravity forms within elementor & make your wordpress website more interactive. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon:
Web the gravity forms elementor popup allows you to display a gravity form as a popup on any page or post that is built with elementor. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon: Below is a short overview of our plans:
It’s Up To The Modal Solution To Ensure That The Proper.
Gravity forms provides so much form building power, and combing. This is a great way to. Web adding a gravity form to elementor is a simple process. Below is a short overview of our plans:
The Gravity Forms Styler Gives You Many Options To Style All The Fields On The Form.
Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms. Web gravity forms does not do anything specific that would allow or prevent a form to be embedded in a modal. Typically, a static site can’t use gravity forms because it requires interaction with a database. Web gravityforms does not have a native elementor widget.
Web In This Video, We Go Over How To Add A Gravity Form To An Elementor Page, Quickly And Easily!
Web learn how to use gravity forms within elementor & make your wordpress website more interactive. Web the gravity forms elementor popup allows you to display a gravity form as a popup on any page or post that is built with elementor. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon: You can customize the input fields,.
First, Create A New Page Or Post In Wordpress And Add The Elementor Page Builder Plugin.
Web easily style and customize gravity forms with elementor page builder plugin and gravity forms elementor widget from powerpack addon. Thanks to ea gravity forms, you can easily add your own styling to the form and personalize it. This gravity forms widget gives you more flexibility in customizing and styling your forms. Web styling gravity forms in elementor.